On Monday, August 29, 2016, fake news was a big story. Facebook had just changed its Trending Topics system to have less editorial oversight, firing the team that wrote story summaries.
 Unfortunately, within three days the new system delivered millions of readers and 200,000 likes to a false story, and let it trend for eight hours.
Unfortunately, within three days the new system delivered millions of readers and 200,000 likes to a false story, and let it trend for eight hours.
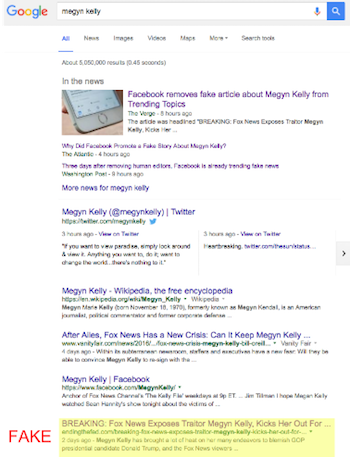
And then some very respectable, very well-meaning, very human journalists wrote about the story and linked to it as they normally would. Very quickly, the original fake story was fifth in Google’s rankings in searches for Megyn Kelly.
Most links on the internet, like the ones from major publications linking to the fake Megyn Kelly article, act as “votes” for search engines. And one likely result of serious, respected publications linking to — and therefore “voting” for — fake news is that Google’s algorithm ended up ranking the false story higher.
Linking to low quality sites can even hurt the search ranking of these debunking sites or articles because Google’s algorithms try to lower the ranking of websites that it thinks are helping spammers.
This will most likely be news to anyone who doesn’t work in SEO or the minutiae of the internet – everyone has their specialities, after all.
Fortunately for both amateur newshounds and media companies of record, there is a way to report on fake news without promoting it.
What you can do
Ensure search engines know which of your links are “bad” – which links go to fake or low quality sites. You can do this by adding a “nofollow” attribute to each bad link.
The nitty gritty
A normal link to the New York Times might looks like this behind the scenes (in HTML):
<a href=”www.nytimes.com”>NYT</a>
It will look like: NYT
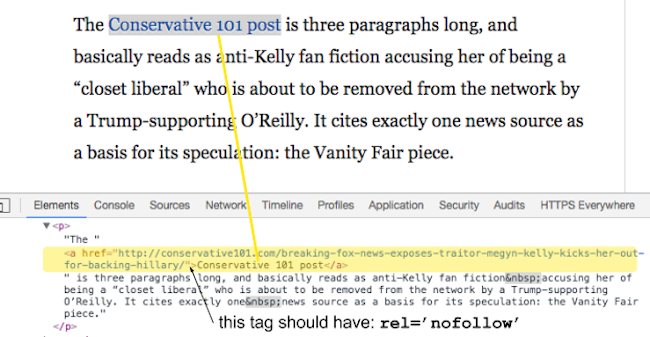
If it’s a “bad” link, add rel=’nofollow’ so that it looks like:
<a href=”www.spam.com” rel=’nofollow’>Spam</a>
It will look like: Spam (note how there is no difference to how it looks)
That’s it.
In practice, there should be an option for this in your Content Management System (CMS), though you may need to install a plugin. For example, if you are using WordPress, this plugin should make doing the right thing very easy.
A flexible CMS should allow you to change the HTML manually, and tech staff should be on hand to help if this is a problem.
Failing to use nofollow links in this situation is important in the same way that failing to fact check an article is important. Either way you could be helping to spread false information. Generally speaking, nofollow links are a good idea whenever linking to a site that you don’t trust, whether it be fake news, poorly fact checked, propaganda, or a conspiracy theory.
“Nofollow” FAQ
How can I tell if a link has the nofollow attribute?
Right click the link in Chrome or Firefox, and click “inspect this element”.

Try it now on these two links:
What if my CMS doesn’t give me any control?
If you are using a CMS like Medium for which you really have no control, look at their links — it may be they already use nofollow for all links, like Medium does. If not, contact them and explain the problem, and if they can’t fix it, just don’t link directly to the fake news source.
Worst case when all else fails: just show a clearly annotated screenshot of the fake news page instead of providing a link.
What if I just link to another article that links to the fake news?
Not great either. If the article you link to also includes a link to the fake news without a “nofollow” tag, then you’re still giving some credibility (in the eyes of Google) to the fake news. Your “vote” gets passed on transitively to all the links of the page you’ve linked to, including that pesky link to the fake, though the effect is weaker.
What if I use a URL shortener to link to the fake news article?
Don’t. It doesn’t help.
Any more details I should know?
See this Google FAQ for a little more detail on when and why to use “nofollow.”



