Today we’re launching First Draft’s NewsCheck Chrome extension. A year ago, I was incredibly fortunate to receive a flash grant from the Shuttleworth Foundation, and I promised to use the money to build something connected with verification. My plan was to launch a product related to the grant within six months. Little did I know then that unexpected delays on my end would mean that I’m launching this tool at the height of a global focus on trust and truth in news.
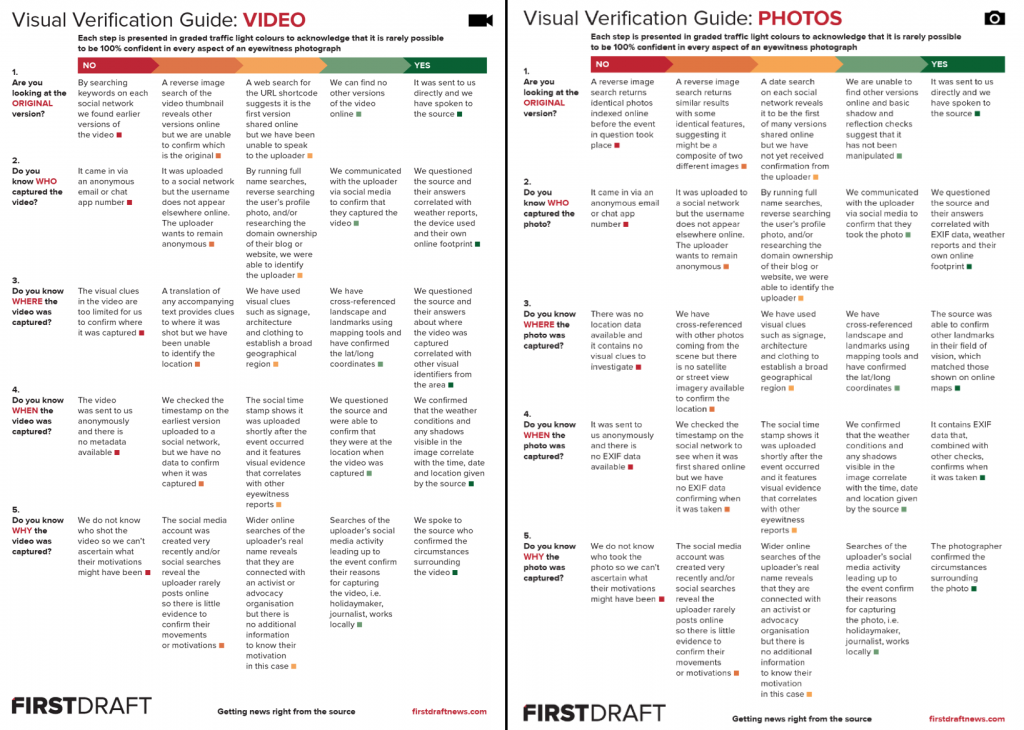
My idea all along was to create a Chrome extension that would bring to life the Visual Verification Guides I helped to devise for First Draft.

We designed two guides: one for verifying photos and one for videos. We launched it as a print product at the Online News Association in September 2015, and while we received positive feedback, it was difficult to watch people trying to navigate the different steps on a folded piece of paper. It was certainly not user friendly. And considering we’d created the Visual Verification Guides to make people’s lives easier, it was obvious we needed to do more.
So when I received the grant, I wanted to build a Chrome extension and tried to find someone who could help me. At the time, I was working at Columbia University and someone suggested I contacted a very bright undergraduate computer science student, Gilad Penn, who developed the app.
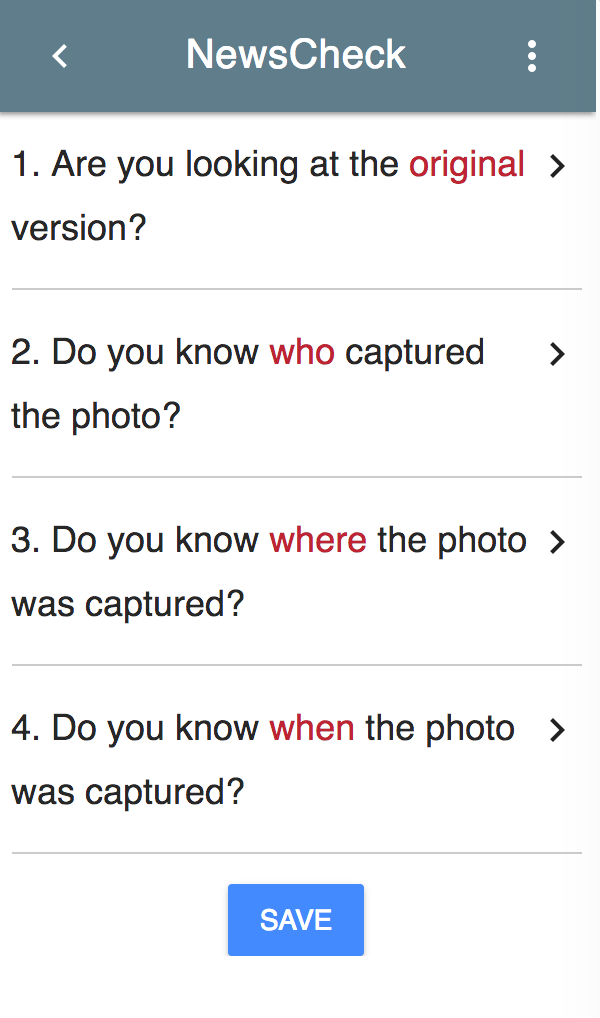
The NewsCheck extension allows people to investigate the authenticity of an online image or video  by running through a standardized checklist. The checklist prompts the user to examine:
by running through a standardized checklist. The checklist prompts the user to examine:
1) Whether a piece of content is original
2) Who created the content
3) Where the content was created
4) When the content was created
The results of the checks are then viewed as a set of results. The tool is designed so that users can embed the image or video in a website and place the results of the checklist alongside allowing other users to understand how trustworthy the piece of content is by seeing the verification checks clearly outlined.
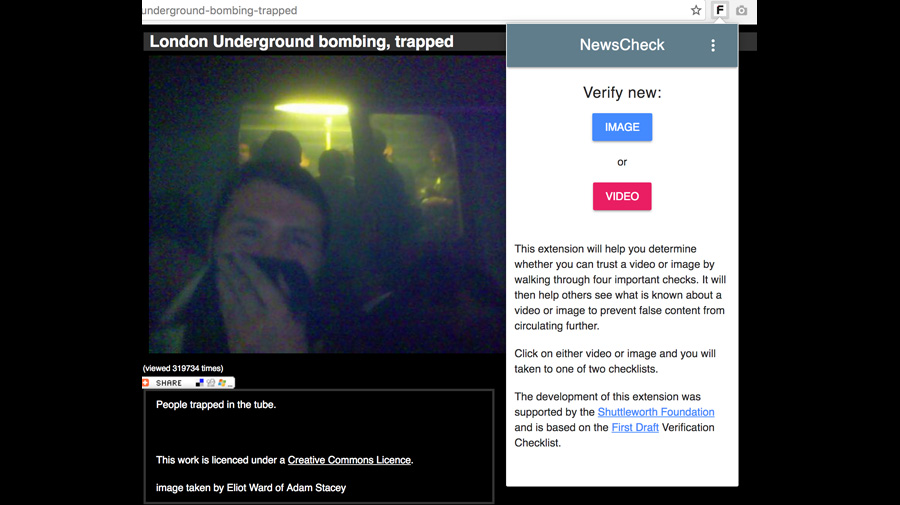
The image at the top of the post is one of the earliest recorded news photo captured by a mobile phone. It was taken by Eliot Ward of his friend Adam Stacey as they emerged from a tube carriage caught up in the London bombings on July 7, 2005. We used the image as a test for the extension.
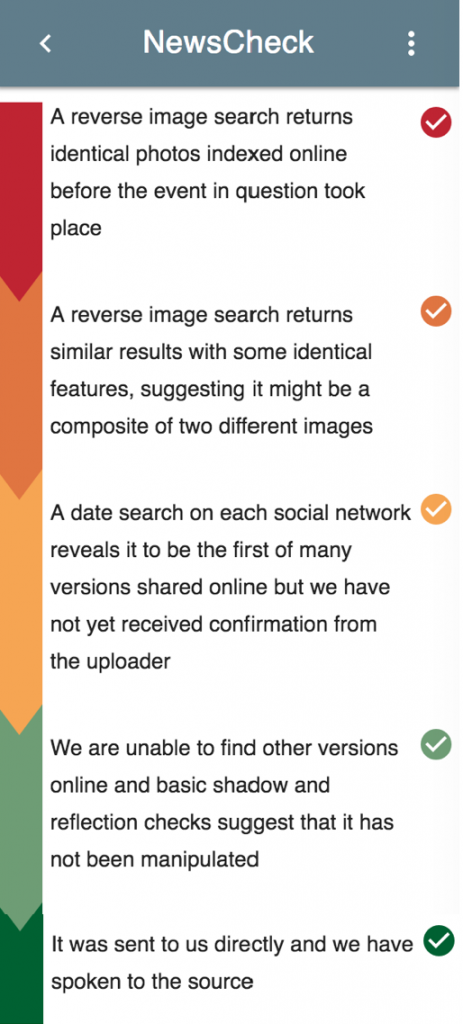
The Checklist prompts you to work your way through the four-step process. For each of the questions, you’re given a series of color-coded prompts. Here are the potential answers a user could click in response to the first question: Are you looking at the original piece of content?
For the image taken during the London bombings, I would have ticked the light green check mark: “We are unable to find other versions online and basic shadow and reflection checks suggest that it has not been manipulated.”
 The extension, then takes you back to the four-step checklist, and you click through to the color-coded responses for the second question: Do you know who captured the content?
The extension, then takes you back to the four-step checklist, and you click through to the color-coded responses for the second question: Do you know who captured the content?
For most images and videos, this process doesn’t take very long but the checklist acts as a useful prompt ensuring that you don’t miss anything when you’re trying to determine whether an image or video is trustworthy.
Once you’ve worked through the four steps, you click “Save” and you are taken through to a final screen, which provides a non-scientific percentage score based on your previous answers. For example, a dark green check on answer one equals 100%, and an amber check on answer two equals 60% and so on. The final score is an average of those four scores.
When you click on the percentage score, you are taken out to a “results” page on firstdraftnews.org. If you are embedding the image or video on your own site (for example if you’re running a live blog around a breaking news event), you can click on the embed code button, and publish the “results” next to the content.
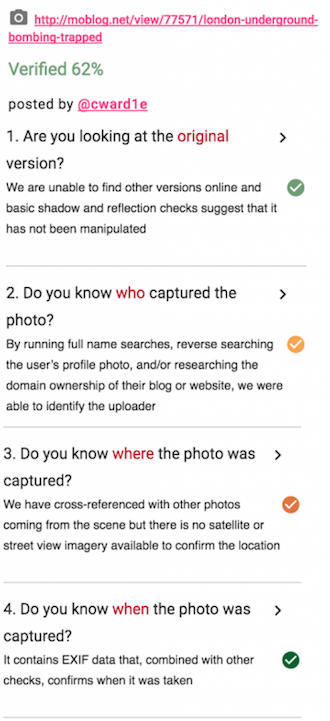
Below you will see the results for the Instagram post we’ve been looking at. You can see the URL, the percentage score and a round up of the four checks. Most importantly, you can see the Twitter username for the person who worked through the verification checks. First Draft will not be responsible for the accuracy of the results. We want to host verification checks publicly so anyone can cross-reference the verification work completed by others, before they start their own checks on the same content. However, being able to see the username of the person who undertook the verification work allows an element of accountability.
 It’s important to remember that it is very rare to be 100 per cent certain about all elements of an image or video sourced from the social web. In order to be close to 100 per cent certain, you need to get access to the original piece of content so you can check metadata and to talk to the person who captured the footage. We are hopeful that over time, newsrooms will stop using the phrase “this can not be independently verified” and instead, there will be more transparency about what is known about a piece of content and what isn’t.
It’s important to remember that it is very rare to be 100 per cent certain about all elements of an image or video sourced from the social web. In order to be close to 100 per cent certain, you need to get access to the original piece of content so you can check metadata and to talk to the person who captured the footage. We are hopeful that over time, newsrooms will stop using the phrase “this can not be independently verified” and instead, there will be more transparency about what is known about a piece of content and what isn’t.
We’d love any feedback you might have. Please download the extension and have a play around. While NewsCheck isn’t a silver bullet, I do hope it is a useful tool for showing people how to investigate content they find online. I also hope it will be used widely in journalism schools and within newsroom training sessions to help teach people the process by which you verify visual content sourced from the social web.